前后端分离已经成为了行业的主流,大流量时代,微服务的出现,让前后端分离发展更是迅速,前端框架vue.js、angura.js的迅速发展,也让前后端分离趋势加快。
一、前言
” 前后端分离 “已经成为互联网项目开发的业界标杆,通过 Tomcat+Ngnix(也可以中间有个 Node.js),有效地进行解耦。并且前后端分离会为以后的大型分布式架构、弹性计算架构、微服务架构、多端化服务(多种客户端,例如:浏览器,车载终端,安卓,IOS 等等)打下坚实的基础。
前后端分离 (解耦) 的核心思想是:前端 Html 页面通过 Ajax 调用后端的 RestFul API 并使用 Json 数据进行交互。
注:【在互联网架构中,web 服务器:一般指像 nginx,apache 这类的服务器,他们一般只能解析静态资源。应用服务器:一般指像 tomcat,jetty,resin 这类的服务器可以解析动态资源也可以解析静态资源,但解析静态资源的能力没有 web 服务器好。】
一般只有 Web 服务器才能被外网访问,应用服务器只能内网访问。
二、为什么前后端分离
一般公司后端开发人员直接兼顾前端的工作,一边实现 API 接口,一边开发页面,两者互相切换着做,而且根据不同的 url 动态拼接页面,这也导致后台的开发压力大大增加。前后端工作分配不均。不仅仅开发效率慢,而且代码难以维护。
而前后端分离的话,则可以很好的解决前后端分工不均的问题,将更多的交互逻辑分配给前端来处理,而后端则可以专注于其本职工作,比如提供 API 接口,进行权限控制以及进行运算工作。而前端开发人员则可以利用 nodejs 来搭建自己的本地服务器,直接在本地开发,然后通过一些插件来将 api 请求转发到后台,这样就可以完全模拟线上的场景,并且与后台解耦。前端可以独立完成与用户交互的整一个过程,两者都可以同时开工,不互相依赖,开发效率更快,而且分工比较均衡。
三、从 MVC 到前后端分离
MVC 是一种经典的设计模式,全名为 Model-View-Controller,即 模型 - 视图 - 控制器。
其中,模型 是用于封装数据的载体,例如,在 Java 中一般通过一个简单的 POJO(Plain Ordinary Java Object)来表示,其本质是一个普通的 Java Bean,包含一系列的成员变量及其 getter/setter 方法。对于 视图 而言,它更加偏重于展现,也就是说,视图决定了界面到底长什么样子,在 Java 中可通过 JSP 来充当视图,或者通过纯 HTML 的方式进行展现,而后者才是目前的主流。模型和视图需要通过 控制器 来进行粘合,例如,用户发送一个 HTTP 请求,此时该请求首先会进入控制器,然后控制器去获取数据并将其封装为模型,最后将模型传递到视图中进行展现。
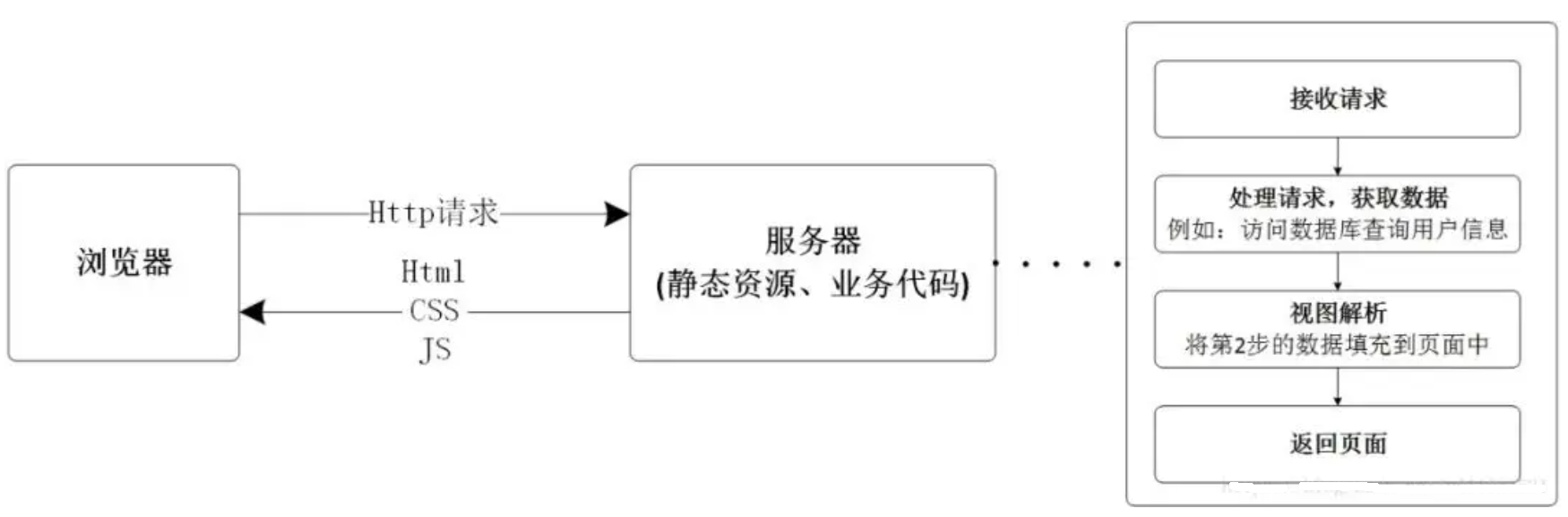
综上所述,MVC 的交互过程如下图所示:

也就是说,我们输入的是 AJAX 请求,输出的是 JSON 数据,市面上有这样的技术来实现这个功能吗?答案是 REST。
REST 全称是 Representational State Transfer(表述性状态转移),它是 Roy Fielding 博士在 2000 年写的一篇关于软件架构风格的论文,此文一出,威震四方!国内外许多知名互联网公司纷纷开始采用这种轻量级的 Web 服务,大家习惯将其称为 RESTful Web Services,或简称 REST 服务。
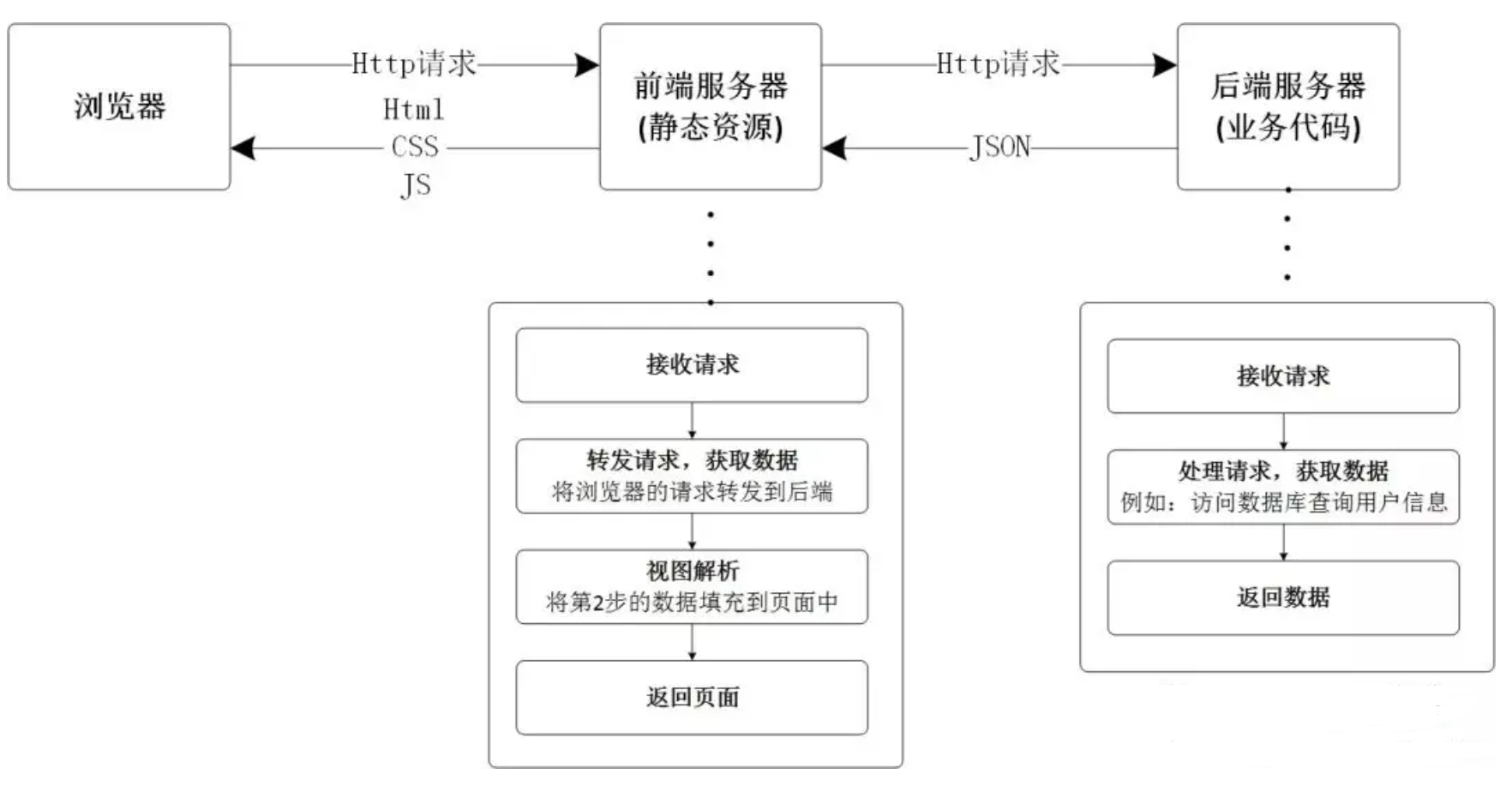
如果将浏览器这一端视为前端,而服务器那一端视为后端的话,可以将以上改进后的 MVC 模式简化为以下前后端分离模式:

可见,有了 REST 服务,前端关注界面展现,后端关注业务逻辑,分工明确,职责清晰。
四、认识 Rest 架构
REST 本质上是使用 URL 来访问资源种方式。众所周知,URL 就是我们平常使用的请求地址了,其中包括两部分:请求方式 与 请求路径,比较常见的请求方式是 GET 与 POST,但在 REST 中又提出了几种其它类型的请求方式,汇总起来有六种:GET、POST、PUT、DELETE、HEAD、OPTIONS。
尤其是前四种,正好与 CRUD(Create-Retrieve-Update-Delete,增删改查)四种操作相对应,例如,GET(查)、POST(增)、PUT(改)、DELETE(删),这正是 REST 与 CRUD 的异曲同工之妙!需要强调的是,REST 是 “面向资源” 的,这里提到的资源,实际上就是我们常说的领域对象,在系统设计过程中,我们经常通过领域对象来进行数据建模。
REST 是一个 “无状态” 的架构模式,因为在任何时候都可以由客户端发出请求到服务端,最终返回自己想要的数据,当前请求不会受到上次请求的影响。也就是说,服务端将内部资源发布 REST 服务,客户端通过 URL 来访问这些资源,这不就是 SOA 所提倡的 “面向服务” 的思想吗?所以,REST 也被人们看做是一种 “轻量级” 的 SOA 实现技术,因此在企业级应用与互联网应用中都得到了广泛应用。
下面我们举几个例子对 REST 请求进行简单描述:

可见,请求路径相同,但请求方式不同,所代表的业务操作也不同,例如,/advertiser/1 这个请求,带有 GET、PUT、DELETE 三种不同的请求方式,对应三种不同的业务操作。
虽然 REST 看起来还是很简单的,实际上我们往往需要提供一个 REST 框架,让其实现前后端分离架构,让开发人员将精力集中在业务上,而并非那些具体的技术细节。
五、前后端分离意义大吗?
1、该网站前端变化远比后端变化频繁,则意义大。
2、该网站尚处于原始开发模式,数据逻辑与表现逻辑混杂不清,则意义大。
3、该网站前端团队和后端团队分属两个领导班子,技能点差异很大,则意义大。
4、该网站前端效果绚丽 / 跨设备兼容要求高,则意义大。
六、术业有专攻(开发人员分离)
以前的 JavaWeb 项目大多数都是 java 程序员又当爹又当妈,又搞前端(ajax/jquery/js/html/css 等等),又搞后端(java/mysql/oracle 等等)。
随着时代的发展,渐渐的许多大中小公司开始把前后端的界限分的越来越明确,前端工程师只管前端的事情,后端工程师只管后端的事情。
正所谓术业有专攻,一个人如果什么都会,那么他毕竟什么都不精。
大中型公司需要专业人才,小公司需要全才,但是对于个人职业发展来说,我建议是分开。
对于后端 java 工程师:
把精力放在 java 基础,设计模式,jvm 原理,spring+springmvc 原理及源码,linux,mysql 事务隔离与锁机制,mongodb,http/tcp,多线程,分布式架构(dubbo,dubbox,spring cloud),弹性计算架构,微服务架构(springboot+zookeeper+docker+jenkins),java 性能优化,以及相关的项目管理等等。
后端追求的是:三高(高并发,高可用,高性能),安全,存储,业务等等。
对于前端工程师:
把精力放在 html5,css3,jquery,angularjs,bootstrap,reactjs,vuejs,webpack,less/sass,gulp,nodejs,Google V8 引擎,javascript 多线程,模块化,面向切面编程,设计模式,浏览器兼容性,性能优化等等。
前端追求的是:页面表现,速度流畅,兼容性,用户体验等等。
tips:大家可以关注微信公众号:Java 后端,获取更多优秀博文推送。
七、耦合时代
几曾何时,我们的 JavaWeb 项目都是使用了若干后台框架,springmvc/struts + spring + spring jdbc/hibernate/mybatis 等等。
大多数项目在 java 后端都是分了三层,控制层(controller/action),业务层(service/manage),持久层(dao)。
控制层负责接收参数,调用相关业务层,封装数据,以及路由 & 渲染到 jsp 页面。
然后 jsp 页面上使用各种标签(jstl/el/struts 标签等)或者手写 java 表达式(<%=%>)将后台的数据展现出来,玩的是 MVC 那套思路。
我们先看这种情况:需求定完了,代码写完了,测试测完了,然后呢?要发布了吧?
你需要用 maven 或者 eclipse 等工具把你的代码打成一个 war 包,然后把这个 war 包发布到你的生产环境下的 web 容器(tomcat/jboss/weblogic/websphere/jetty/resin)里,对吧?
发布完了之后,你要启动你的 web 容器,开始提供服务,这时候你通过配置域名,dns 等等相关,你的网站就可以访问了(假设你是个网站)。
那我们来看,你的前后端代码是不是全都在那个 war 包里?包括你的 js,css,图片,各种第三方的库,对吧?
好,下面在浏览器中输入你的网站域名(www.xxx.com),之后发生了什么?(这个问题也是很多公司的面试题)
我捡干的说了啊,基础不好的童鞋请自己去搜。
浏览器在通过域名通过 dns 服务器找到你的服务器外网 ip, 将 http 请求发送到你的服务器,在 tcp3 次握手之后(http 下面是 tcp/ip),通过 tcp 协议开始传输数据,你的服务器得到请求后,开始提供服务,接收参数,之后返回你的应答给浏览器,浏览器再通过 content-type 来解析你返回的内容,呈现给用户。
那么我们来看,我们先假设你的首页中有 100 张图片,此时,用户的看似一次 http 请求,其实并不是一次,用户在第一次访问的时候,浏览器中不会有缓存,你的 100 张图片,浏览器要连着请求 100 次 http 请求(有人会跟我说 http 长连短连的问题,不在这里讨论),你的服务器接收这些请求,都需要耗费内存去创建 socket 来玩 tcp 传输(消耗你服务器上的计算资源)。
重点来了,这样的话,你的服务器的压力会非常大,因为页面中的所有请求都是只请求到你这台服务器上,如果 1 个人还好,如果 10000 个人并发访问呢(先不聊服务器集群,这里就说是单实例服务器),那你的服务器能扛住多少个 tcp 连接?你的带宽有多大?你的服务器的内存有多大?你的硬盘是高性能的吗?你能抗住多少 IO?你给 web 服务器分的内存有多大?会不会宕机?
这就是为什么,越是大中型的 web 应用,他们越是要解耦。
理论上你可以把你的数据库 + 应用服务 + 消息队列 + 缓存 + 用户上传的文件 + 日志 + 等等都扔在一台服务器上,你也不用玩什么服务治理,也不用做什么性能监控,什么报警机制等等,就乱成一锅粥好了。
但是这样就好像是你把鸡蛋都放在一个篮子里,隐患非常大。如果因为一个子应用的内存不稳定导致整个服务器内存溢出而 hung 住,那你的整个网站就挂掉了。
如果出意外挂掉,而恰好这时你们的业务又处于井喷式发展高峰期,那么恭喜你,业务成功被技术卡住,很可能会流失大量用户,后果不堪设想。
注意:技术一定是要走在业务前面的,否则你将错过最佳的发展期。
此外,你的应用全部都耦合在一起,相当于一个巨石,当服务端负载能力不足时,一般会使用负载均衡的方式,将服务器做成集群,这样其实你是在水平扩展一块块巨石,性能加速度会越来越低,要知道,本身负载就低的功能 or 模块是没有必要水平扩展的,在本文中的例子就是你的性能瓶颈不在前端,那干嘛要水平扩展前端呢???
还有发版部署上线的时候,我明明只改了后端的代码,为什么要前端也跟着发布呢???(引用:《架构探险 - 轻量级微服务架构》,黄勇)
正常的互联网架构,是都要拆开的,你的 web 服务器集群,你的应用服务器集群 + 文件服务器集群 + 数据库服务器集群 + 消息队列集群 + 缓存集群等等。
JSP 的痛点
以前的 javaWeb 项目大多数使用 jsp 作为页面层展示数据给用户,因为流量不高,因此也没有那么苛刻的性能要求,但现在是大数据时代,对于互联网项目的性能要求是越来越高,因此原始的前后端耦合在一起的架构模式已经逐渐不能满足我们,因此我们需要需找一种解耦的方式,来大幅度提升我们的负载能力。
1、动态资源和静态资源全部耦合在一起,服务器压力大,因为服务器会收到各种 http 请求,例如 css 的 http 请求,js 的,图片的等等。
一旦服务器出现状况,前后台一起玩完,用户体验极差。
2、UI 出好设计图后,前端工程师只负责将设计图切成 html,需要由 java 工程师来将 html 套成 jsp 页面,出错率较高(因为页面中经常会出现大量的 js 代码),
修改问题时需要双方协同开发,效率低下。
3、jsp 必须要在支持 java 的 web 服务器里运行(例如 tomcat,jetty,resin 等),无法使用 nginx 等(nginx 据说单实例 http 并发高达 5w,这个优势要用上),
性能提不上来。
4、第一次请求 jsp,必须要在 web 服务器中编译成 servlet,第一次运行会较慢。
每次请求 jsp 都是访问 servlet 再用输出流输出的 html 页面,效率没有直接使用 html 高(是每次哟,亲~)。
6、jsp 内有较多标签和表达式,前端工程师在修改页面时会捉襟见肘,遇到很多痛点。
7、如果 jsp 中的内容很多,页面响应会很慢,因为是同步加载。
8、需要前端工程师使用 java 的 ide(例如 eclipse),以及需要配置各种后端的开发环境,你们有考虑过前端工程师的感受吗。
基于上述的一些痛点,我们应该把整个项目的开发权重往前移,实现前后端真正的解耦!
开发模式
以前老的方式是:
产品经历 / 领导 / 客户提出需求
UI 做出设计图
前端工程师做 html 页面
后端工程师将 html 页面套成 jsp 页面(前后端强依赖,后端必须要等前端的 html 做好才能套 jsp。如果 html 发生变更,就更痛了,开发效率低)
集成出现问题
前端返工
后端返工
二次集成
集成成功
交付
新的方式是:
产品经历 / 领导 / 客户提出需求
UI 做出设计图
前后端约定接口 & 数据 & 参数
前后端并行开发(无强依赖,可前后端并行开发,如果需求变更,只要接口 & 参数不变,就不用两边都修改代码,开发效率高)
前后端集成
前端页面调整
集成成功
交付
请求方式
以前老的方式是:
客户端请求
服务端的 servlet 或 controller 接收请求(后端控制路由与渲染页面,整个项目开发的权重大部分在后端)
调用 service,dao 代码完成业务逻辑
返回 jsp
jsp 展现一些动态的代码
新的方式是:
浏览器发送请求
直接到达 html 页面(前端控制路由与渲染页面,整个项目开发的权重前移)
html 页面负责调用服务端接口产生数据(通过 ajax 等等,后台返回 json 格式数据,json 数据格式因为简洁高效而取代 xml)
填充 html,展现动态效果,在页面上进行解析并操作 DOM。
(有兴趣的童鞋可以访问一下阿里巴巴等大型网站,然后按一下 F12,监控一下你刷新一次页面,他的 http 是怎么玩的,大多数都是单独请求后台数据,使用 json 传输数据,而不是一个大而全的 http 请求把整个页面包括动 + 静全部返回过来)
总结一下新的方式的请求步骤:
大量并发浏览器请求 --->web 服务器集群 (nginx)---> 应用服务器集群 (tomcat)---> 文件 / 数据库 / 缓存 / 消息队列服务器集群
同时又可以玩分模块,还可以按业务拆成一个个的小集群,为后面的架构升级做准备。
前后分离的优势
1、可以实现真正的前后端解耦,前端服务器使用 nginx。
前端 / WEB 服务器放的是 css,js,图片等等一系列静态资源(甚至你还可以 css,js,图片等资源放到特定的文件服务器,例如阿里云的 oss,并使用 cdn 加速),前端服务器负责控制页面引用 & 跳转 & 路由,前端页面异步调用后端的接口,后端 / 应用服务器使用 tomcat(把 tomcat 想象成一个数据提供者),加快整体响应速度。
这里需要使用一些前端工程化的框架比如 nodejs,react,router,react,redux,webpack
2、发现 bug,可以快速定位是谁的问题,不会出现互相踢皮球的现象。
页面逻辑,跳转错误,浏览器兼容性问题,脚本错误,页面样式等问题,全部由前端工程师来负责。
接口数据出错,数据没有提交成功,应答超时等问题,全部由后端工程师来解决。
双方互不干扰,前端与后端是相亲相爱的一家人。
3、在大并发情况下,我可以同时水平扩展前后端服务器,比如淘宝的一个首页就需要 2000 + 台前端服务器做集群来抗住日均多少亿 + 的日均 pv。
去参加阿里的技术峰会,听他们说他们的 web 容器都是自己写的,就算他单实例抗 10 万 http 并发,2000 台是 2 亿 http 并发,并且他们还可以根据预知洪峰来无限拓展,很恐怖,就一个首页。。。
4、减少后端服务器的并发 / 负载压力
除了接口以外的其他所有 http 请求全部转移到前端 nginx 上,接口的请求调用 tomcat,参考 nginx 反向代理 tomcat。
且除了第一次页面请求外,浏览器会大量调用本地缓存。
5、即使后端服务暂时超时或者宕机了,前端页面也会正常访问,只不过数据刷不出来而已。
6、也许你也需要有微信相关的轻应用,那样你的接口完全可以共用,如果也有 app 相关的服务,那么只要通过一些代码重构,也可以大量复用接口,提升效率。(多端应用)
7、页面显示的东西再多也不怕,因为是异步加载。
8、nginx 支持页面热部署,不用重启服务器,前端升级更无缝。
9、增加代码的维护性 & 易读性(前后端耦在一起的代码读起来相当费劲)。
10、提升开发效率,因为可以前后端并行开发,而不是像以前的强依赖。
11、在 nginx 中部署证书,外网使用 https 访问,并且只开放 443 和 80 端口,其他端口一律关闭(防止黑客端口扫描),
内网使用 http,性能和安全都有保障。
12、前端大量的组件代码得以复用,组件化,提升开发效率,抽出来!
注意事项
1、在开需求会议的时候,前后端工程师必须全部参加,并且需要制定好接口文档,后端工程师要写好测试用例(2 个维度),不要让前端工程师充当你的专职测试,
推荐使用 chrome 的插件 postman 或 soapui 或 jmeter,service 层的测试用例拿 junit 写。ps:前端也可以玩单元测试吗?
2、上述的接口并不是 java 里的 interface,说白了调用接口就是调用你 controler 里的方法。
3、加重了前端团队的工作量,减轻了后端团队的工作量,提高了性能和可扩展性。
4、我们需要一些前端的框架来解决类似于页面嵌套,分页,页面跳转控制等功能。(上面提到的那些前端框架)。
5、如果你的项目很小,或者是一个单纯的内网项目,那你大可放心,不用任何架构而言,但是如果你的项目是外网项目,呵呵哒。
6、以前还有人在使用类似于 velocity/freemarker 等模板框架来生成静态页面,仁者见仁智者见智。
7、这篇文章主要的目的是说 jsp 在大型外网 java web 项目中被淘汰掉,可没说 jsp 可以完全不学,对于一些学生朋友来说,jsp/servlet 等相关的 java web 基础还是要掌握牢的,不然你以为 springmvc 这种框架是基于什么来写的?
8、如果页面上有一些权限等等相关的校验,那么这些相关的数据也可以通过 ajax 从接口里拿。
9、对于既可以前端做也可以后端做的逻辑,我建议是放到前端,为什么?
因为你的逻辑需要计算资源进行计算,如果放到后端去 run 逻辑,则会消耗带宽 & 内存 & cpu 等等计算资源,你要记住一点就是:服务端的计算资源是有限的,而如果放到前端,使用的是客户端的计算资源,这样你的服务端负载就会下降(高并发场景)。
类似于数据校验这种,前后端都需要做!
10、前端需要有机制应对后端请求超时以及后端服务宕机的情况,友好的展示给用户。
扩展阅读
1、其实对于 js,css,图片这类的静态资源可以考虑放到类似于阿里云的 oss 这类文件服务器上(如果是普通的服务器 & 操作系统,存储在到达 pb 级的文件后,或者单个文件夹内的文件数量达到 3-5 万,io 会有很严重的性能问题),再在 oss 上配 cdn(全国子节点加速),这样你页面打开的速度像飞一样, 无论你在全国的哪个地方,并且你的 nginx 的负载会进一步降低。
2、如果你要玩轻量级微服务架构,要使用 nodejs 做网关,用 nodejs 的好处还有利于 seo 优化,因为 nginx 只是向浏览器返回页面静态资源,而国内的搜索引擎爬虫只会抓取静态数据,不会解析页面中的 js,这使得应用得不到良好的搜索引擎支持。同时因为 nginx 不会进行页面的组装渲染,需要把静态页面返回到浏览器,然后完成渲染工作,这加重了浏览器的渲染负担。
浏览器发起的请求经过 nginx 进行分发,URL 请求统一分发到 nodejs,在 nodejs 中进行页面组装渲染;API 请求则直接发送到后端服务器,完成响应。
3、如果遇到跨域问题,spring4 的 CORS 可以完美解决,但一般使用 nginx 反向代理都不会有跨域问题,除非你把前端服务和后端服务分成两个域名。
JSONP 的方式也被淘汰掉了。
4、如果想玩多端应用,注意要去掉 tomcat 原生的 session 机制,要使用 token 机制,使用缓存(因为是分布式系统),做单点,对于 token 机制的安全性问题,可以搜一下 jwt。
5、前端项目中可以加入 mock 测试(构造虚拟测试对象来模拟后端,可以独立开发和测试),后端需要有详细的测试用例,保证服务的可用性与稳定性。
总结
前后端分离并非仅仅只是一种开发模式,而是一种架构模式(前后端分离架构)。
千万不要以为只有在撸代码的时候把前端和后端分开就是前后端分离了。需要区分前后端项目。前端项目与后端项目是两个项目,放在两个不同的服务器,需要独立部署,两个不同的工程,两个不同的代码库,不同的开发人员。
前后端工程师需要约定交互接口,实现并行开发,开发结束后需要进行独立部署,前端通过 ajax 来调用 http 请求调用后端的 restful api。
前端只需要关注页面的样式与动态数据的解析 & 渲染,而后端专注于具体业务逻辑。

